useDebugValue
useDebugValue là một React Hook để giúp thêm nhãn (label) vào một custom Hook khi hiển thị trên Công cụ phát triển React (React DevTools).
useDebugValue(value, format?)Tham khảo
useDebugValue(value, format?)
Gọi useDebugValue ở cấp cao nhất trong custom Hook của bạn để hiển thị một giá trị debug (debug value) dễ đọc:
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}Các tham số (Parameters)
value: Giá trị bạn muốn hiển thị trên React DevTools. Giá trị này có thể thuộc bất cứ kiểu nào.format(không bắt buộc): Là một hàm dùng để định dạng. Khi bạn kiểm tra các thành phần (component), React DevTools sẽ gọi hàm này với đối số là giá trị củavalue, sau đó sẽ hiển thị giá trị sau khi định dạng (giá trị sau khi định dạng cũng có thể thuộc bất cứ kiểu nào). Nếu bạn không thiết lập hàm định dạng, giá trị ban đầu củavaluesẽ được hiển thị.
Giá trị trả về (Returns)
useDebugValue không trả về bất cứ giá trị nào.
Cách sử dụng
Thêm label cho custom Hook
Gọi useDebugValue ở cấp cao nhất trong custom Hook của bạn để hiển thị một debug value dễ đọc trên React DevTools.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
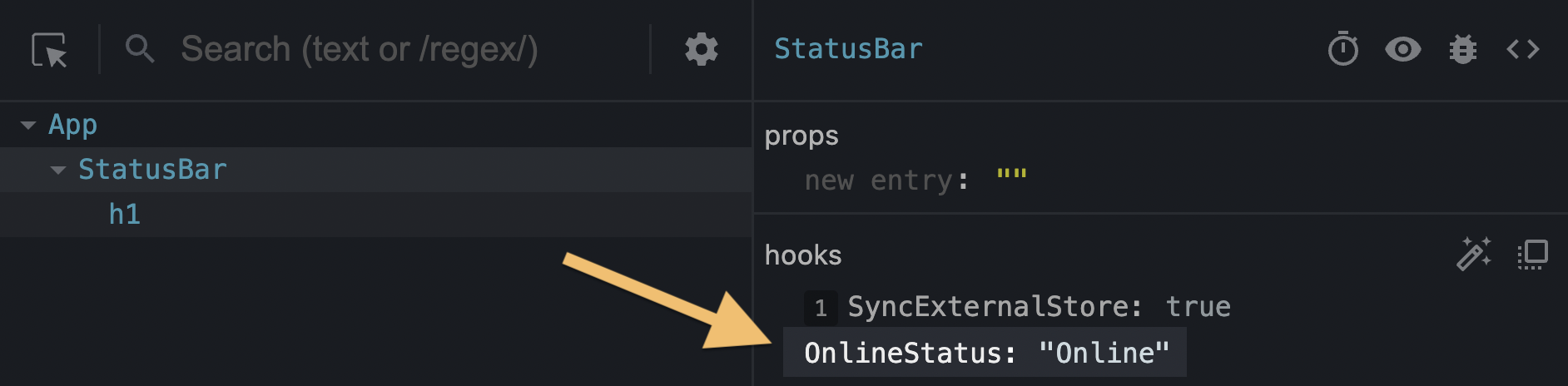
}Việc này sẽ gắn thêm label như là OnlineStatus: "Online" cho các component gọi useOnlineStatus khi bạn kiểm tra chúng:

Nếu không gọi useDebugValue, sẽ chỉ có dữ liệu cơ bản (như ví dụ này là true) được hiển thị.
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
Trì hoãn việc định dạng một debug value
Bạn có thể đưa vào một hàm định dạng làm đối số thứ hai cho useDebugValue:
useDebugValue(date, date => date.toDateString());Hàm định dạng của bạn sẽ nhận được tham số là debug value và cần trả về một giá trị đã định dạng để hiển thị (formatted display value). Chỉ khi nào component của bạn được kiểm tra, React DevTools sẽ gọi hàm này và hiển thị kết quả được trả về.
Điều này giúp bạn tránh việc luôn chạy những logic định dạng (đôi khi những logic này có thể sẽ rất tốn kém), trừ phi là lúc component đó đang được kiểm tra. Ví dụ như, date là một giá trị kiểu Date, việc sử dụng useDebugValue giúp tránh gọi đến toDateString() trên giá trị đó cho mỗi lần render.